Spaces are a great tool to evolve and refine knowledge or to accumulate information on a given topic. You may also work collaboratively with your team to create user information on one of your products.
This is the last article of the short series of articles on blueprints. We will introduce some concepts and tools on how to create spaces in Confluence and work with them productively right from the start.
Standard Space Blueprints
The standard space blueprints help new users to get started quickly. Therefore they render a number of actions new users want to run on their new spaces.
Here are two examples of space homepages right after space creation:
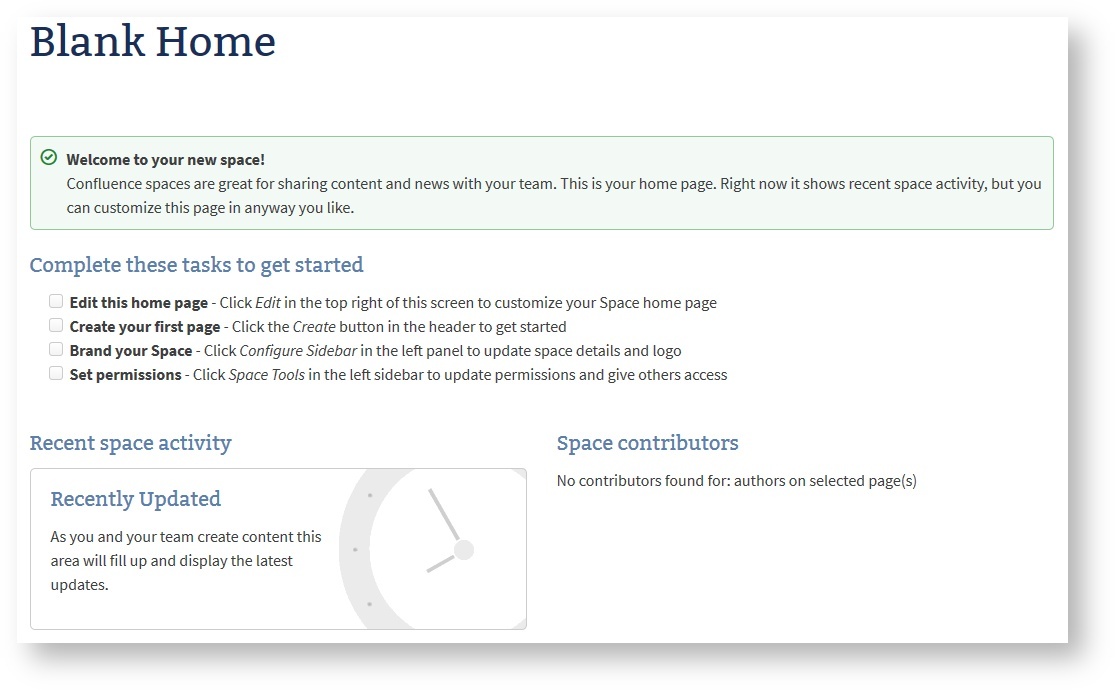
Blank Space
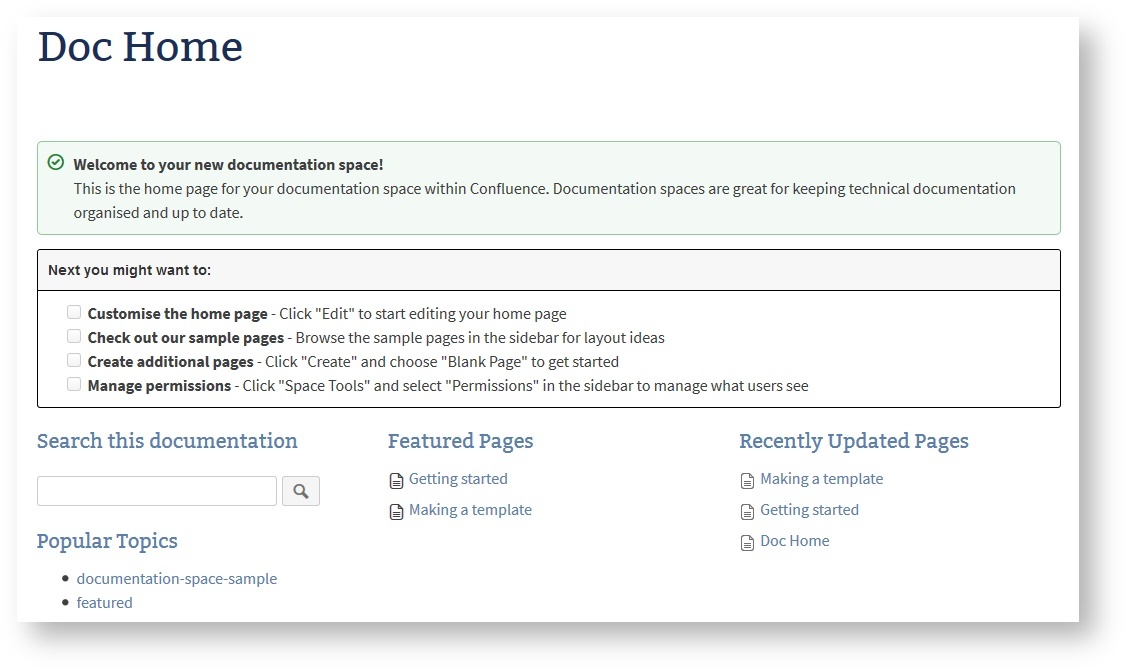
Documentation Space
The upper half of both space homepages contains information for the space creator on what to do next. The lower half has a structure that is expected to be helpful during the lifetime of the space. It is usually the reason for selecting this type of space.
Having to remove the upper half is fine as long as you create a space only once in a while. But if you require to create spaces frequently, this is slowing you down heavily.
These spaces are designed to be used by beginners. Advanced users may define there own space blueprints. The following two sections introduce space blueprints based on the projectdoc add-on that you may install for free. Even the source code is available on Bitbucket so that you can fork them and adjust them to your specific requirements.
Note that you'll need a commercial or evaluation license of projectdoc to use the examples as is.
Workspaces
Spaces are a great tool to work collaboratively on a topic. Such spaces may only exist for a short period of time. Once the mission goal is accomplished, the new insights are extracted and copied to the relevant spaces of the wiki and the working space is either archived or discarded. We call these spaces workspaces.
Due to the fact that we work together on different topics, such spaces are created and removed quite often. These spaces have the same basic structure. There may be differences for different kinds of work - collect information about a topic, brainstorm on new products, run a spike on a technical problem, and so on. Each type of work may have its own space blueprint to get the team started quickly without much further ado.
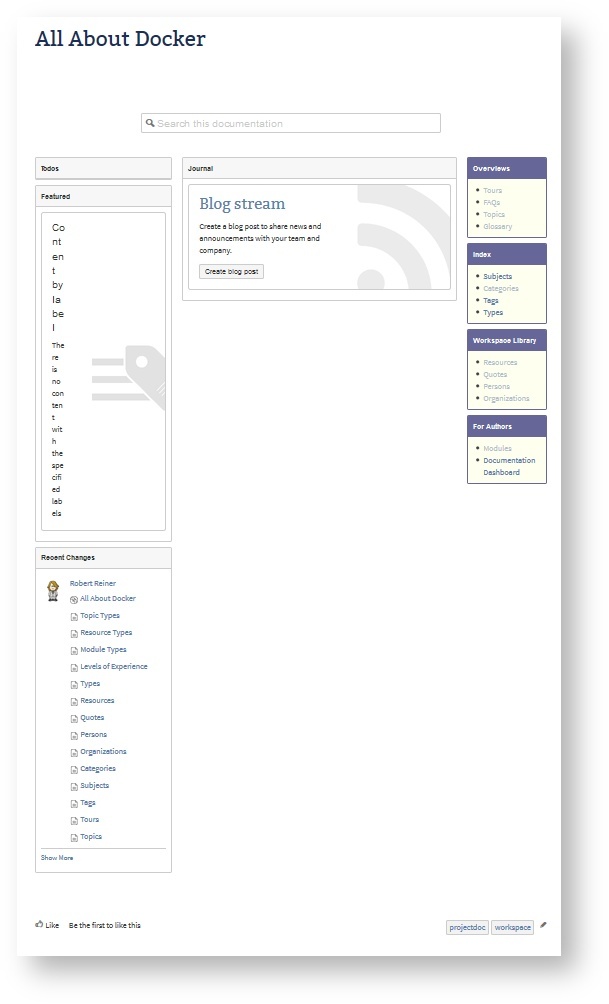
Here is a simple example for a space a team uses to collect information about a topic. The space may or may not survive the end of the spike.
Resources, the glossary, references to experts are provided at the same location. Once the space is created the team is ready to add information. The important part is that the team starts working on the topic right away. They have a basic structure - they are familiar with - to add information collaboratively.
Maven Documentation Space
Here is another example that walks you through a space blueprint to create user documentation for Maven plugins.
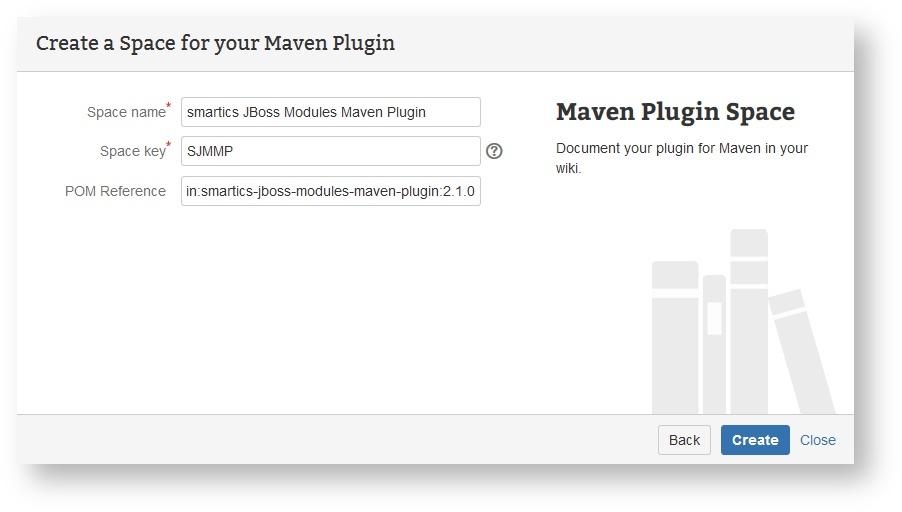
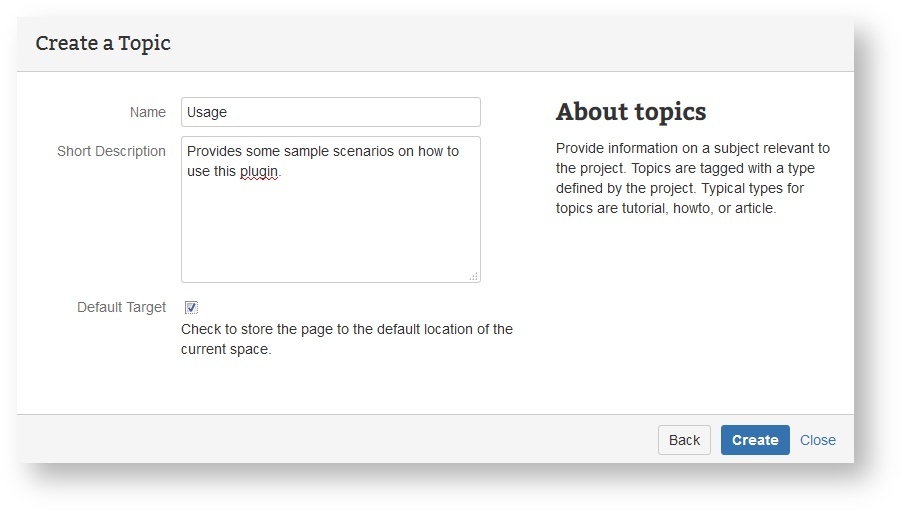
Create the Space with the Help of a Wizard
First start the Maven Space Wizard and add the name and key to the space and the G:A:V coordinates to your released artifact (we assume that the add-on is already properly installed, i.e. has information on how to access the Nexus repository).
After hitting "Create" the generation process creates a collection of pages (besides the traditional homepages for document types created by projectdoc space blueprints).
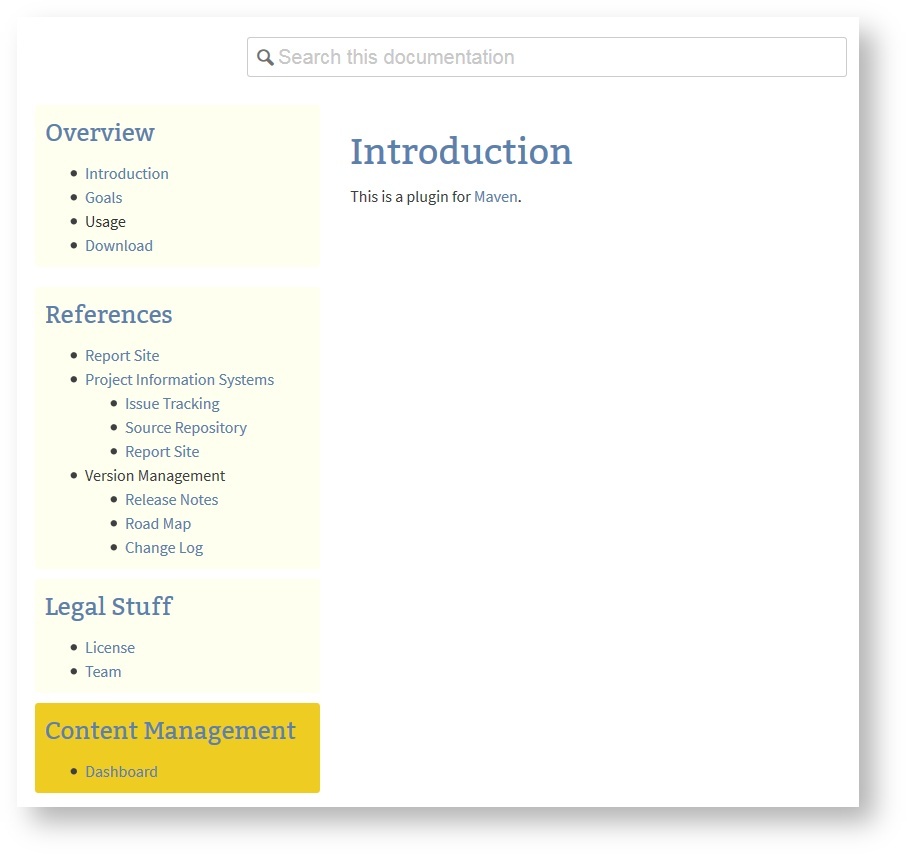
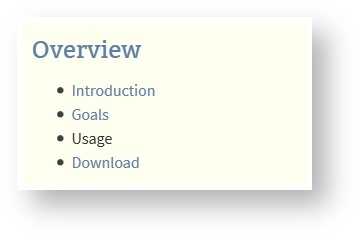
Space Homepage
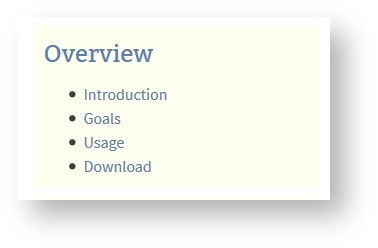
Let's start with the homepage of the new space:
The space provides links to generates pages that inform users about goals and how to download the plugin.
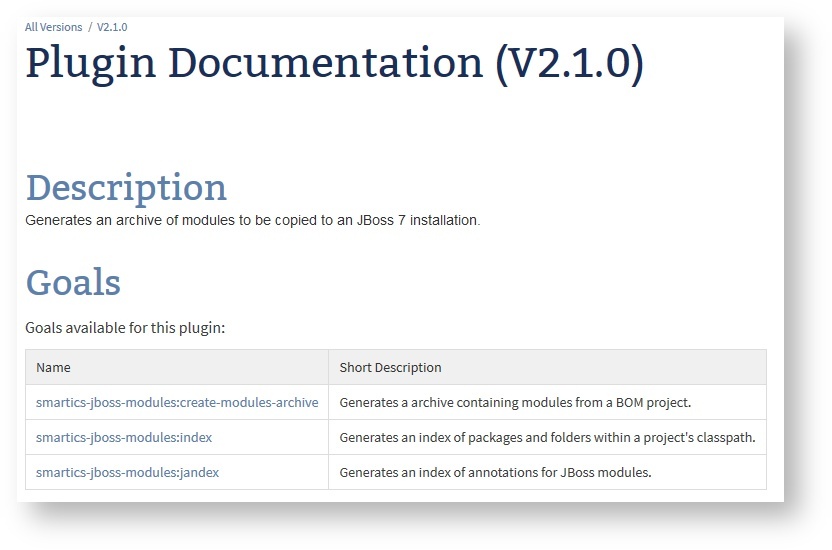
Maven Goals Page
A space blueprint may create more than just on page. The goals page is generated from information found in the artifact's plugin descriptor.
This plugin references three mojos that present their supported parameters by navigating to the mojo page.
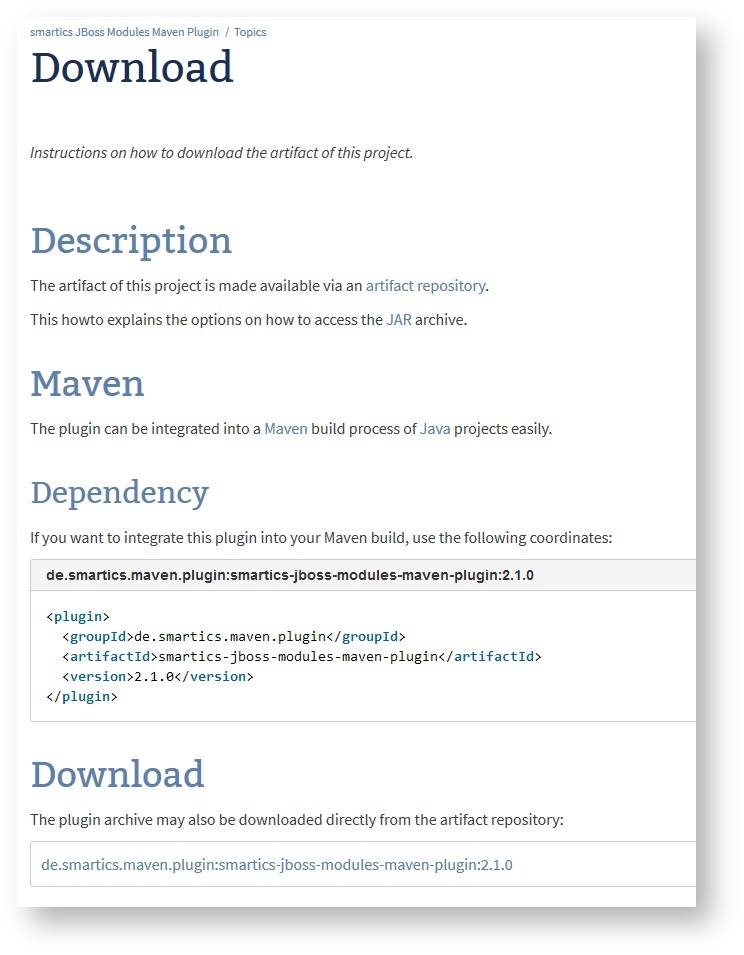
Download Page
The space blueprint for Maven plugins also creates a page with information on how to download the plugin.
The download information is generated from the artifact's POM file. If the author switches the version to the next release, the links will update automatically at request time.
Tutorials, Howtos, FAQs
Now the team adds additional pages that contain information that cannot easily be generated. Think of tutorials, howtos, or FAQs.
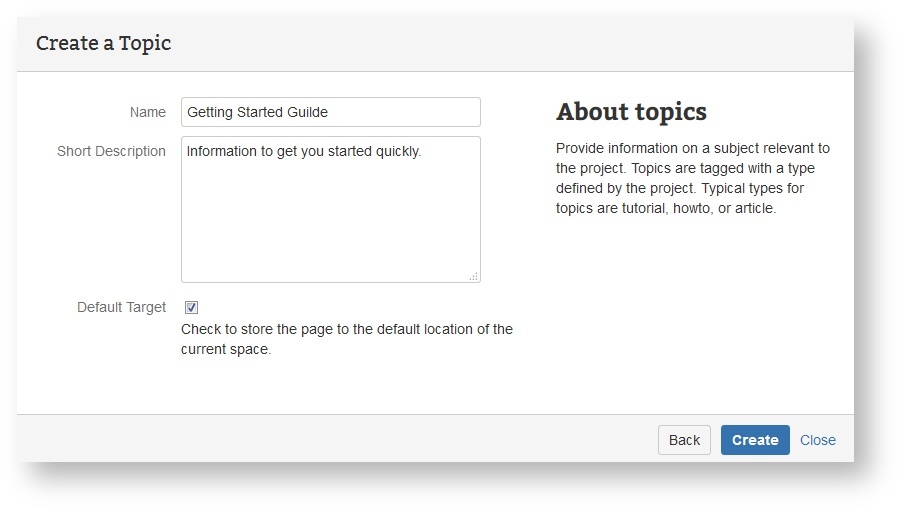
Once you add more information, additional links will appear. Here is an example with a "Getting Started Guide".
Tag the new document with the "Main" tag.
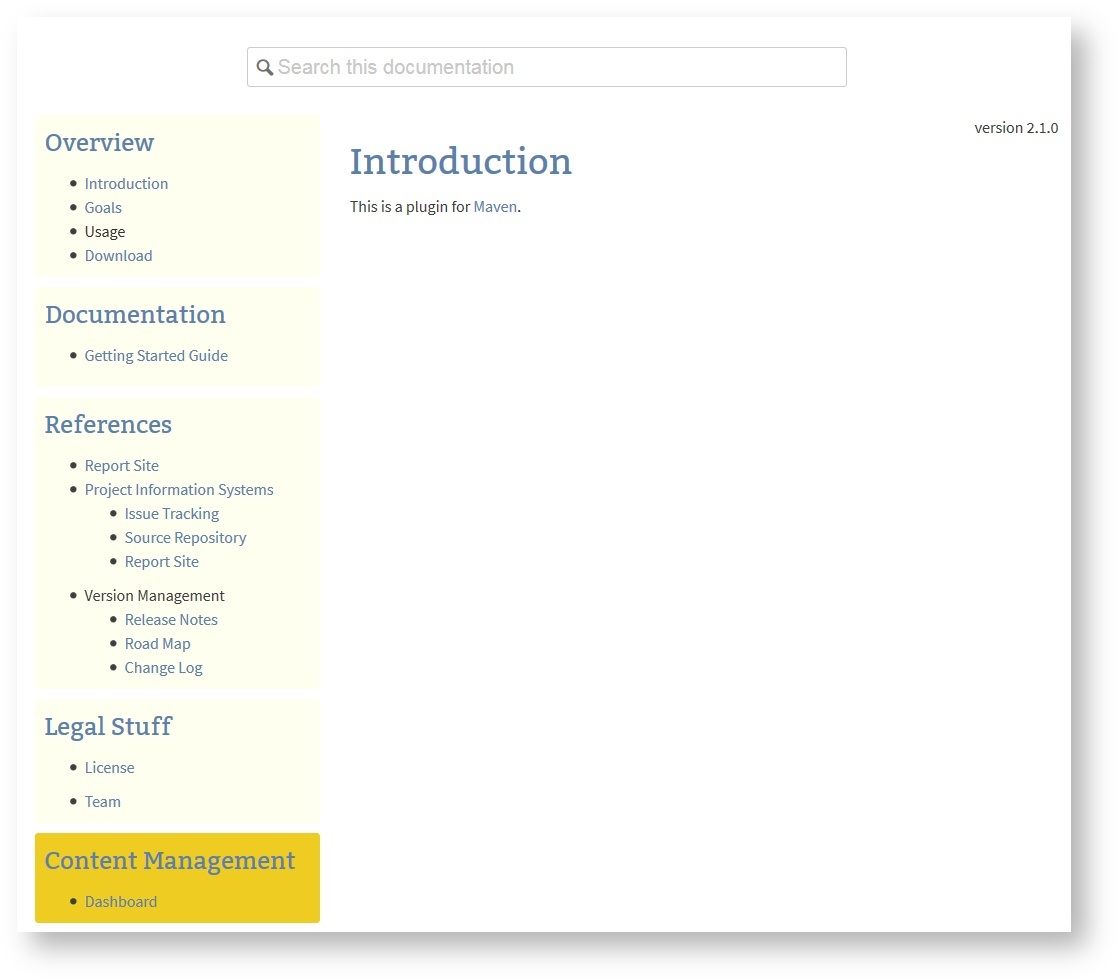
On the homepage of the plugin you'll find a new section named "Documentation" with a link to this new document.
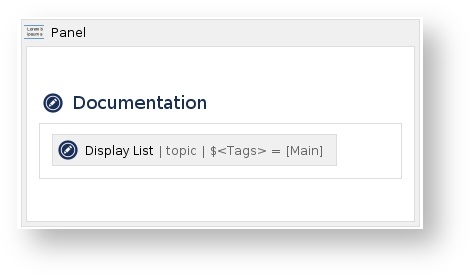
Look behind the Scenes
How is this accomplished? Add a panel with a Section Macro that contains a Display List Macro. The "magic" is that if the display list macro does not have any hits, its content is empty. And if the content is empty, neither the section nor the panel will be rendered.
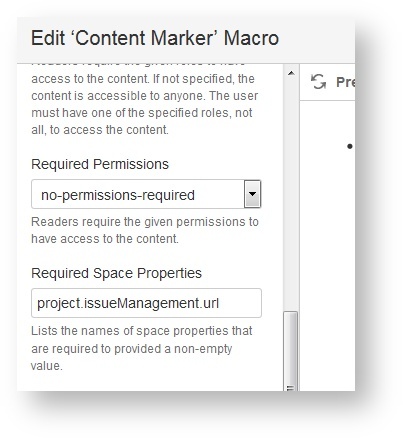
How can I render parts of a page only if some properties are set?
Use the Content Marker Macro to hide in the absence of a specific space property or permission.
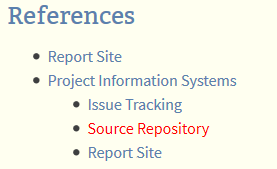
External Links
Additional references are generated to point to the pages provided by a Maven site. These are links to resources outside the wiki.
If a page is not available, the macro can be configured to render the defunct link in an alarming red:
Links to non-existing Pages
You may also provide a link that activates, once a page is created. The Usage label is not a link, since there is no usage page in this space, yet.
Now create that Usage page:
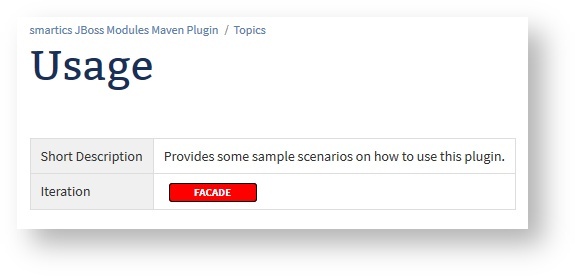
This is the new page rendered in the browser:
A link to that page is rendered on the homepage (after reloading the page):
Conclusion
If you are creating spaces frequently it makes sense to invest on creating space blueprints that match exactly you needs. Teams may then create a space and start working on their task immediately. There is no need to manually adjust the created space and remove parts of the sample content.
In the previous article we have introduced a number of macros that support page blueprint designers. Now we have shown the Display List Macro, Section Macro, Content Marker Macro, and Wiki Link Macro in action.
Here are the take-away points of this short series of article on blueprints:
- Employ templates to support
- writers (concentrate on content not structure or layout)
- readers (familiarity with structure and layout for types of documents)
- Use Sections and other projectdoc macros to render only meaningful parts of your page
- Create spaces frequently
- Use blueprints that do not generate too much elements you have to remove after creation
- Use workspaces to collaborate on a topic
- Use wizards to create project spaces based on project metadata (like POMs or plugin descriptors)
In the first short article of this little three-step tutorial we introduced the concept of the Confluence space and page blueprints briefly.
One of the biggest time-saving tactics you can employ in your workplace is creating standardized content. Teams waste so much time every day creating documents from scratch or mindlessly scanning unstructured pages for the information they need. It’s time to stop reinventing the wheel.
Ryan Anderson. 3 Killer Features for Creating Awesome Page Templates in Confluence. (2013)
Blueprints are designed to get new users started quickly. Therefore they may contain instructional texts to help those new users to find out easily what to do next. For experienced teams this approach is not that optimal since users have to remove some boilerplate sections every time they create a page based on that blueprint.
The Reader's View
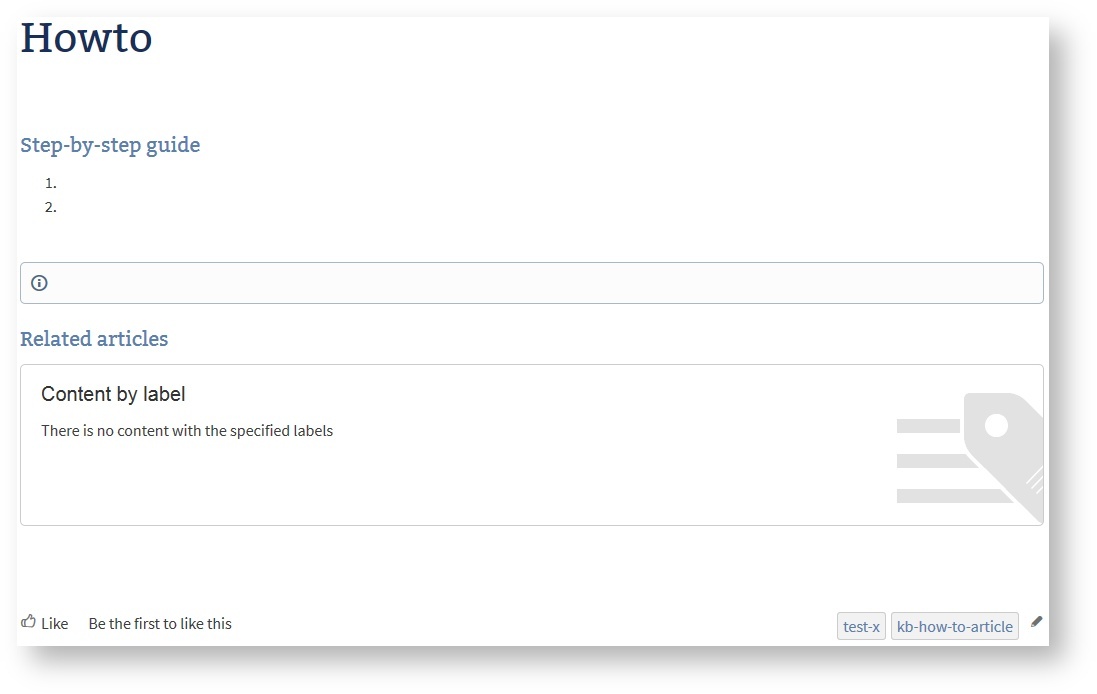
Here is an example from the Howto Blueprint provided by Confluence. If you launch the wizard and save, this is what you will see in your browser:
If your howto is not restricted to a simple list of steps (yet) or does not have related articles (yet), the author has to remove those parts from the page. If there is no relevant information, it would be easier for readers to not have to read anything.
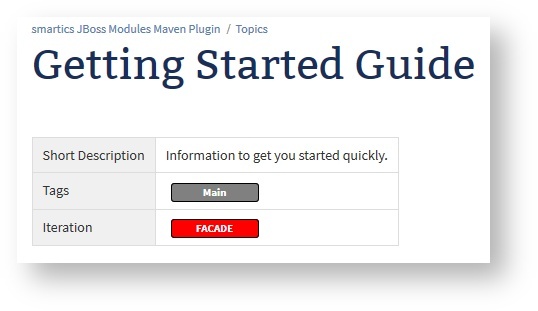
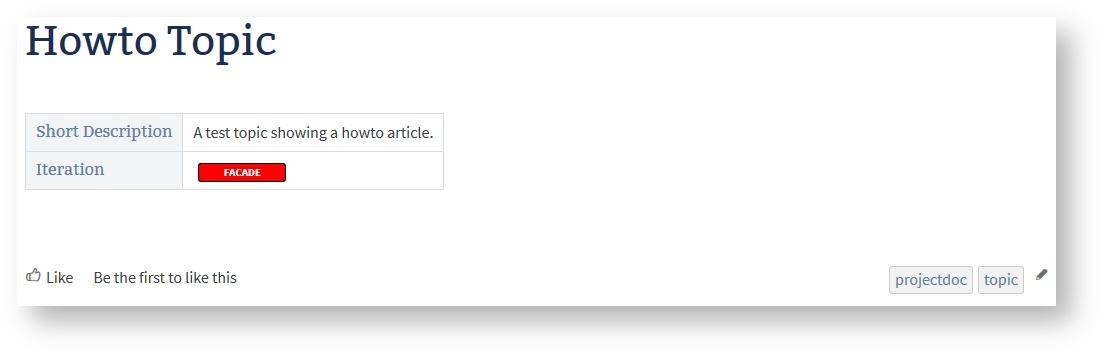
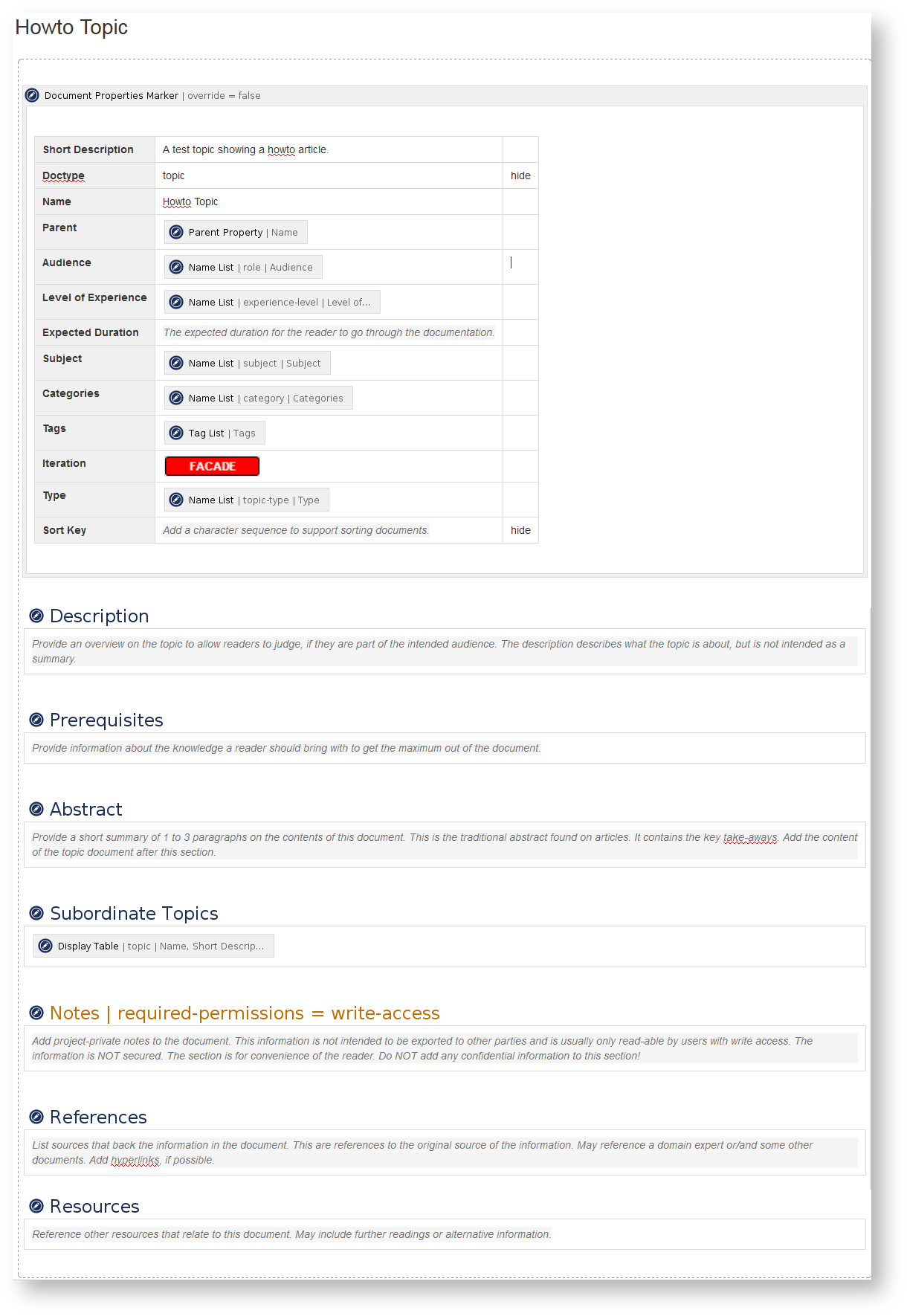
To accomplish this task use projectdoc's the Section Macro. A section is a text element with a title. Only if the section actually contains text, it will be rendered. So in the projectdoc version of the howto (based on the Topic Doctype) the page would be rendered like this.
This page shows only information that is relevant to the reader. There is a short description that tells what this topic is all about and the Iteration property shows that in the Facade state only a name and a short description is provided, while additional information will be added soon.
The Author's View in the Editor
Here is the content in the editors. On the left you see the Howto Article for Confluence, on the right the Topic of projectdoc.
This is not about Howtos!
This example is not about the structure of the documents. It is perfect to design a howto with a concise representation of a numbered list of steps. This is often the most appropriate representation of a small number of action items. The projectdoc version assumes that you add a section that allows you to give examples or provide screenshots.
You may come to the point where you want both: Sections with detailed information and a table of contents that outlines the individual steps concisely. In this case you will probably define your own howto article template.
So, we do not want to discuss the perfect howto article structure here. Instead we point out techniques that allow to guide writers to create documents without cluttering the view for readers.
As you can see the projectdoc version of the howto article still shows the individual sections that guide authors to add new content (click the images to access a larger version). If you would have removed the content to not display clutter on your page, authors would have to search (or create) a howto document with the now required section to insert it where it is defined. This is more troublesome if you provide a larger number of sections to guide authors on what information may be added.
Think about Use Case documents which provide much information. Not every piece of information for a particular document is available or relevant right from the start. Documents evolve over time and may be edited by different authors at different times.
Add new Content
Once you add content to the section, the section will automatically appear.
The following screenshot shows three sections in the editor view, two of them with text content.
On saving the page, the two sections with content will be rendered. The section without content is still not relevant for the reader and therefore not shown.
Additional Tools
There are some more macros provided by the projectdoc add-on that support hiding content that is not useful to be rendered to a reader. Even more: once the content is available, the information will be rendered automatically.
| Macro | Short Description | Notes |
|---|---|---|
Marks a piece of content within a document. This content can be referenced for transclusion. | Marks an area to show only if privileges or space properties match. | |
Allows to render a link to a wiki page. | Links to pages that not yet exists may be rendered or may be suppressed. The link will show up once the target page exists. | |
Lists references to projectdoc documents in a table. Allows to select document properties for columns. Also non-list representations are provided. | A query that matches a number of documents. If no document matches, the macro is typically configured to render nothing. | |
Lists references to projectdoc documents in a list. List contain names and optional short descriptions. | Same as the table version above, but renders the hits in a list. | |
Renders transcluded content fetched from documents of a result set. | Also a query on pages to transclude that may be configured to render nothing if the query result is empty. |
With these macros authors are able to reference information that is added in the future. But as long as the referenced information does not exist, the reader is not burdened with reading page elements without information.
Conclusion
Templates are great since they help authors to create content with a similar structure. The template is a guide to overcome the blank-page syndrome and is a reminder of which information may be of interest for the readers. The template also helps readers to digest information more easily since it is presented in an expected manner.
We introduced some macros provided by projectdoc that help to create pages to support writers without cluttering the view of readers. Here is the list of all macros:
| Macro | Short Description |
|---|---|
Renders a section, if the body is not empty. Supports authors to create content, clutter-free rendering without empty sections. Allows to transclude the content. | |
Marks a piece of content within a document. This content can be referenced for transclusion. | |
Allows to render a link to a wiki page. | |
Lists references to projectdoc documents in a table. Allows to select document properties for columns. Also non-list representations are provided. | |
Lists references to projectdoc documents in a list. List contain names and optional short descriptions. | |
Renders transcluded content fetched from documents of a result set. |
The last article of this short series will have some tips on creating space blueprints. We will see some of the macros mentioned above in action.
Templates are great! If used wisely they support writers to concentrate on the content without bothering with layout or structure too much. If a template does not help the writer to deliver the valuable information efficiently, it should not be used. Otherwise your team ends up as a crowd of template zombies.
We are not saying that templates are necessarily a bad idea. In fact, they provide a very good way to transmit experience, particularly through checklists and a framework in which to ask questions. The problem occurs when the template becomes fixed in stone and the organization now assumes that every project is a carbon copy of the one that went before it.
Tom DeMarco. Adrenaline Junkies and Template Zombies: Understanding Patterns of Project Behavior
Pages generated by templates also support readers since they present a structure they expect. So this follows the Principle of Least Astonishment which helps users to digest information effectively.
Confluence provides templates in the form of blueprints.
With projectdoc we add some macros to support teams to define their templates more easily. There are a number of free additional add-ons based on projectdoc that provide a number of space and page blueprints. Furthermore these free add-ons are open source and available via Bitbucket. Software developers may fork them and adjust them according to their requirements!
In this article we give a brief introduction to blueprints and in two follow-ups we'll give some tips on how to use them to boost your productivity.
Features of Blueprints
These are the features of blueprints that help to create content collaboratively:
Template authors define the basic structure for pages of a given type, such as howto articles. This helps teams to create content that is similar in structure and layout. This makes it easier for readers to find and digest information.
Confluence know blueprints in two flavours:
- space blueprints to create spaces
- and page blueprints to create pages.
The Create Page or the Create Space Action open a dialog that shows all available templates. This makes it easy for authors to find out quickly which tools are available to create new content. By selecting a template the user starts a process to create a space or page of a given type.
The wizard guides the author through the creation process with explanatory texts and by asking for additional information that influence the content of the new page.
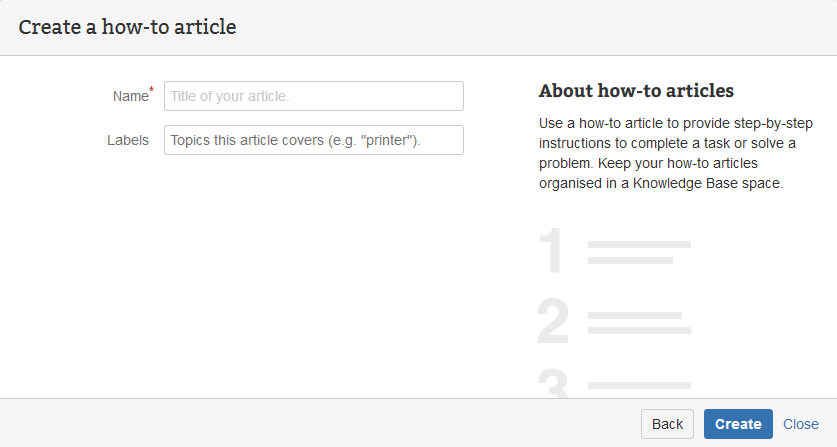
How-to Article Page Wizard
The page wizard asks for a name and labels to attach to the new howto article.
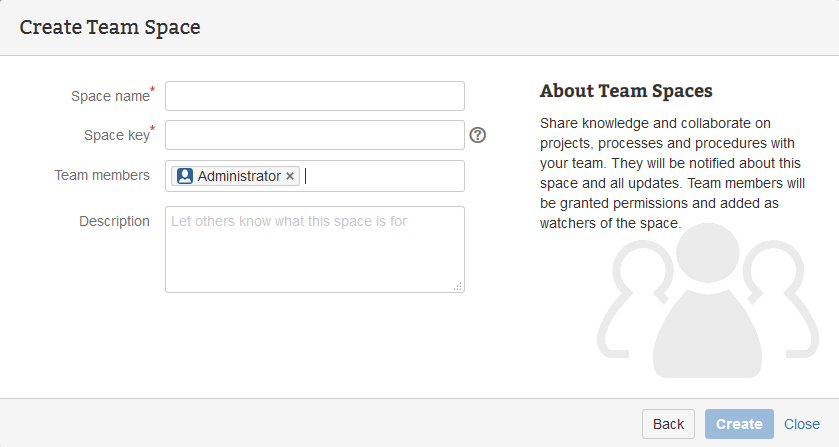
Team Space Wizard
The space wizard asks not only for a space name and unique key, but also for team members and a short description. The template contains placeholders that get replaced with this information.
There are also some limitations to the concept of blueprints:
For Confluence the created space or page is typically the end of the story. The generated wiki content is detached from the template. Any changes applied to the template do not affect the already generated space or page instances. If you need to apply a change to all existing pages you need to employ some scripting.
Blueprints are designed to get wiki users started quickly. Therefore they create content that shows how to use some of the features of Confluence. This may be great for new users, but is usually annoying for all others. The content that is not needed has to be removed manually. To workaround this problem you may create your own blueprints that reflect exactly what you and your teams need.
Let's delve into this last point deeper in the next articles and show some tools and techniques to help you to define your blueprints.
In the next article we will look into some macros to define page blueprints. The last article will have some tips on creating space blueprints.
Conclusion
Here are the take-away points of this article:
- Employ templates to support
- writers (concentrate on content not structure or layout)
- readers (familiarity with structure and layout for types of documents)
- Problematic may be
- updates to the template since the already created pages get not updated
- instructional text in the create page since it has to be removed manually
In the next article we delve into helping authors create content without distracting readers with cluttered documents.